병원소개
경기도의료원은 최상의 진료로가장 신뢰받는 병원이 되겠습니다.
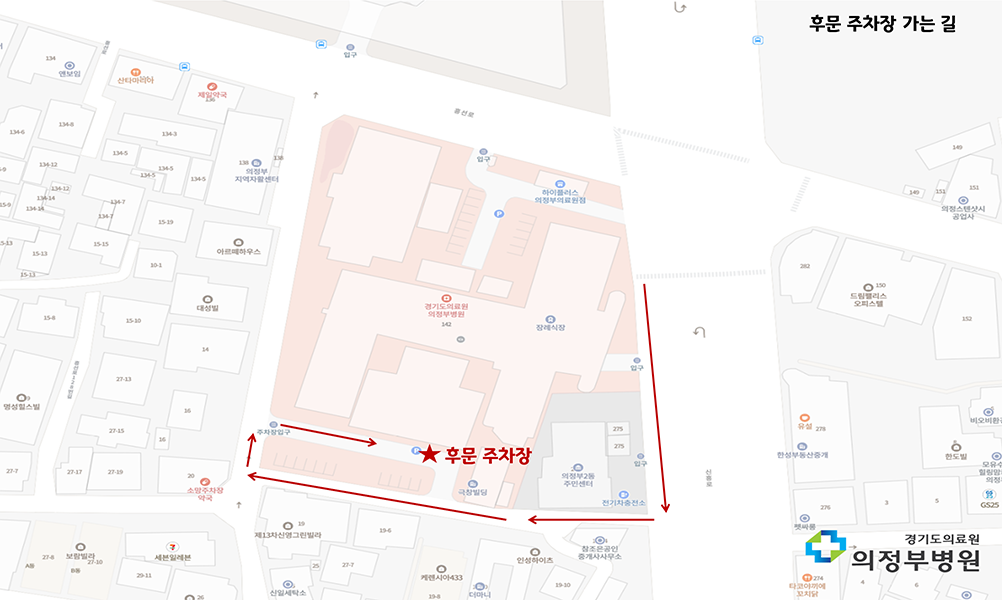
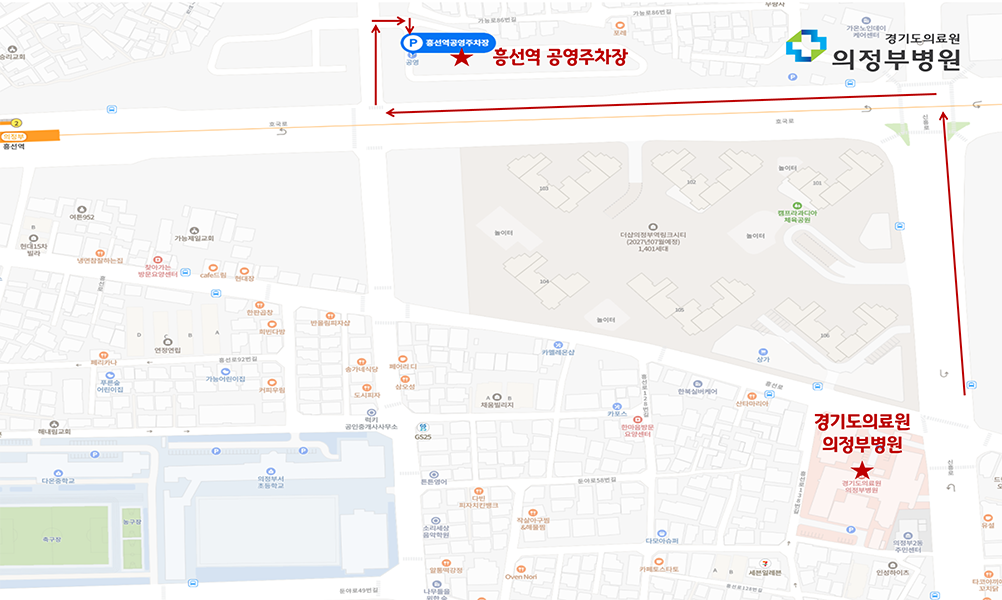
오시는 길
오시는길 카카오지도로
카카오지도


외부 대중교통
 외부 대중교통을 이용하실 때
외부 대중교통을 이용하실 때
지하철
1호선
의정부역 하차,
서부광장방면 도보 5분
의정부
경전철
의정부역 하차,
경찰서 방면 도보 5분
철도
경원선 의정부역 하차,
서부광장방면 도보 5분
시내버스
 시내버스를 이용하실 때
시내버스를 이용하실 때
1번 : 청학리 경민대학, 의정부병원 앞 하차
경민대학, 의정부병원 앞 하차
2번 : 성모병원 경민대학, 의정부병원 앞 하차
경민대학, 의정부병원 앞 하차
3번 : 시청앞 롯데마트, 의정부병원 또는 의정부2동사무소 앞 하차
롯데마트, 의정부병원 또는 의정부2동사무소 앞 하차
3-1번 : 입석마을 제2청사, 의정부병원 또는 의정부역 하차
제2청사, 의정부병원 또는 의정부역 하차
5번 : 가업리 성황당, 의정부병원 앞 하차
성황당, 의정부병원 앞 하차
7번 : 양주 LG APT 노원역, 의정부역 하차 후 홍선지하도 경유 도보 5분
노원역, 의정부역 하차 후 홍선지하도 경유 도보 5분
23번 : 민락단지 부곡리, 의정부병원 앞 하차
부곡리, 의정부병원 앞 하차
시외버스
 시외버스를 이용하실 때
시외버스를 이용하실 때
1018
덕정리  종로5가, 의정부역
종로5가, 의정부역
하차 후 홍선지하도 경유 도보 5분
72-2
포천  의정부, 의정부역
의정부, 의정부역
하차 후 홍선지하도 경유 도보 5분
138, 138-1
경복대  의정부역
의정부역
하차 후 홍선지하도 경유 도보 5분
마을버스
 마을버스를 이용하실 때
마을버스를 이용하실 때
207
성모병원 
시청, 의정부병원 앞 하차
207-1
귀락 
시청, 의정부병원 앞 하차
208
녹양빙상경기장 
시청, 의정부병원 앞 하차
208-1
버들개 
시청, 의정부병원 앞 하차












 페이스북
페이스북 트위터
트위터